https://github.com/JisunParkRea/my_djangotube
JisunParkRea/my_djangotube
Simple video service which can upload youtube videos using django - JisunParkRea/my_djangotube
github.com
DjangoTube 프로젝트를 하나하나 고치면서
프론트로는 기본적인 html과 bootstrap으로만 계속 더해나가다 보니깐,
python코드보다 html 코드양이 많아졌다ㅠㅠ
그래서 github에 프로젝트의 대표 언어가 html이 된 것이 맘에 안들어서(지금은 도로아미타불..) 하게 된
django template 정리!
base.html
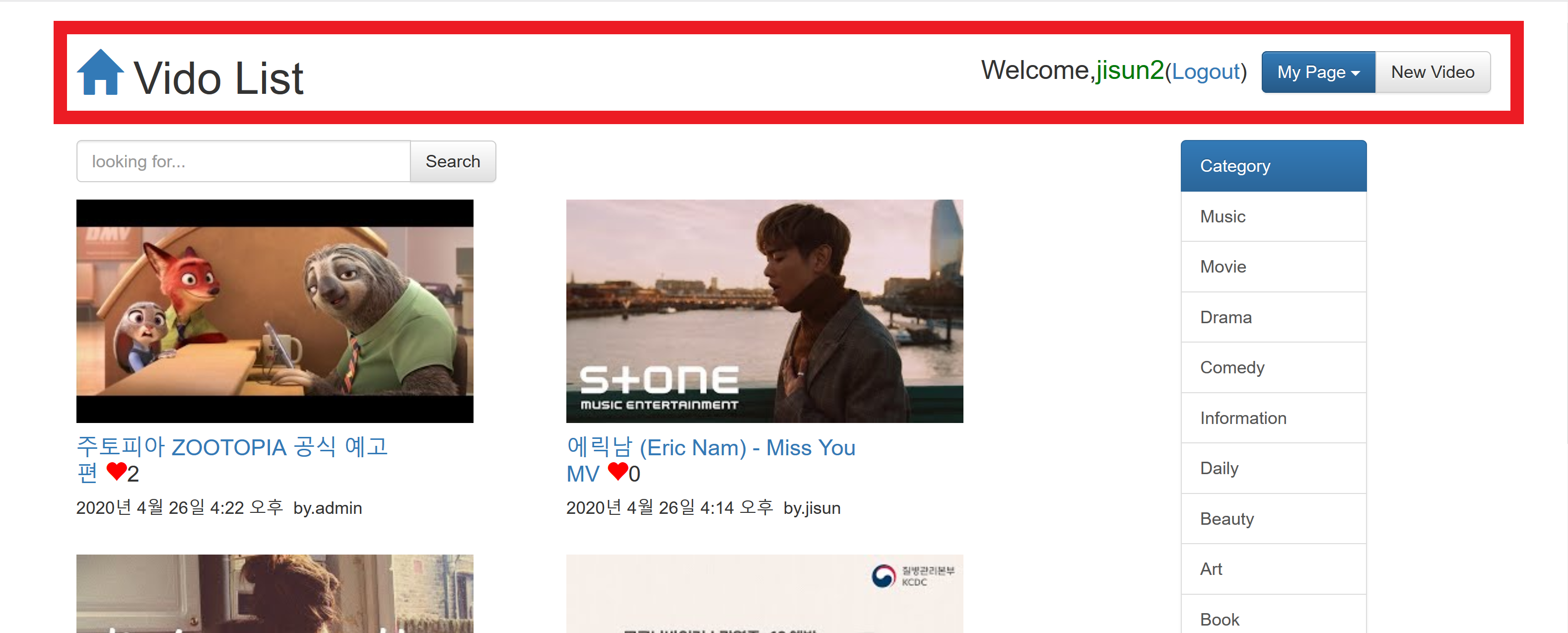
DjangoTube 홈화면(VIdeo List)의 상단바를 살리고 싶었다.

그러면서, title 태그와 Video List 헤드글씨(VIdo는 오타..)를 base 파일을 불러오는 페이지마다 다르게 설정하고 싶었다.
그러기 위해서는, {% block content %}....{% endblock %}를 사용하면 된다. 참고
{% load static %}
<html>
<head>
<title>{% block title %}Video List{% endblock %}</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="content container">
<header class="page-header" sytle="overflow: auto;">
<h1 style="display: inline;"><a href="{% url 'video_list' %}"><span
class="glyphicon glyphicon-home"></span></a> {% block pageName %}Video List{% endblock %}</h1>
{% if user.is_authenticated %}
<div class="btn-group" role="group" aria-label="..." style="float: right;">
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"
aria-expanded="false">
My Page
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="{% url 'my_video' %}">My Video</a></li>
<li><a href="{% url 'like_video' %}">My Likes</a></li>
</ul>
</div>
<button type="button" class="btn btn-default" onclick="location.href='{% url 'video_new' %}'"> New
Video</button>
</div>
<p style="float: right;">
<span style=" font-size:1.5em;">
Welcome,<span style="color: rgb(0, 122, 10);">{{ user.username }}</span><small>(<a href="{% url 'user_logout' %}">Logout</a>)</small>
</span>
</p>
{% else %}
<div style="float: right;">
<a class="btn btn-primary" href="{% url 'user_signup' %}">Sign up</a>
<a class="btn btn-default" href="{% url 'user_login' %}">Login</a>
</div>
{% endif %}
</header>
{% block content %}
{% endblock %}
</div>
</body>
</html>그리고, My Video 페이지를 예로 들자면, 다음과 같이 대체할 수 있다.
{% extends 'video/base.html' %}
{% block title %}My Video{% endblock %}
{% block pageName %}My Video{% endblock %}
{% block content %}
{% for video in myVideo %}
<div class="col-md-12">
<a href="{% url 'video_detail' pk=video.id %}">
<h4>{{ video.title }}</h4>
</a>
<h6>{{ video.upload_date }}</h6>
</div>
{% endfor %}
{% endblock %}끝!
'Python > Django' 카테고리의 다른 글
| [Django Test] Django Unit Test (업데이트 중...2020/04/28) (0) | 2020.04.28 |
|---|---|
| [Error Solved][Django url] django 프로젝트 앱에 <str:category> url을 추가했을 때 모든 url이 해당 url로 라우팅 되는 문제 (0) | 2020.04.28 |
| [Django] form을 활용하여 login view 수정하기 (0) | 2020.04.25 |
| [Django] Secret key 새로 생성 후 분리하기 (0) | 2020.04.24 |
| [Django DateTimeField] auto_now와 auto_now_add (0) | 2020.04.24 |
