[Docker] 도커 간단 실습하기 1. 도커 사용하기: 기본 명령어 정리 / Windows 10 Home / Docker Compose
[Docker] 도커 간단 실습하기 1. 도커 사용하기: 기본 명령어 정리 / Windows 10 Home / Docker Compose
Docker 설치 Windows 10 Home을 사용하고 있으므로, Docker compose를 설치해야 한다. https://docs.docker.com/compose/install/ Install Docker Compose You can run Compose on macOS, Windows, and 64-bit Lin..
jisun-rea.tistory.com
도커 이미지 생성하기
Dockerfile 작성하기
Dockerfile이란 도커 이미지 설정파일이며, 이 dockerfile에 설정된 대로 이미지를 생성하게 된다.
먼저, example 디렉토리를 생성한 후, 그 안으로 이동하자
$ mkdir example
$ cd example
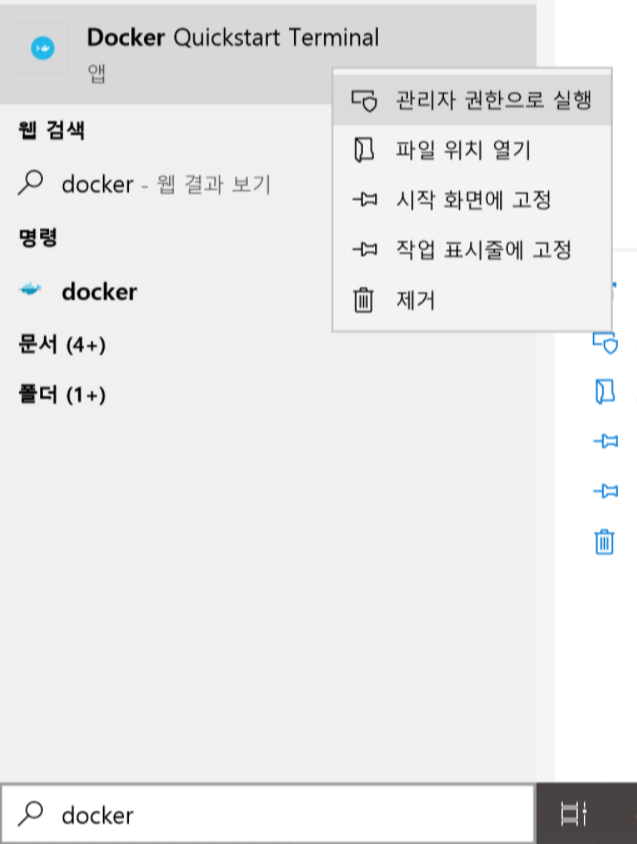
만약, cannot create directory: permission denied error이 났다면, Docker Quickstart Terminal을 관리자 권한으로 실행시키면 된다!

ubuntu 14.04 기반으로 nginx 서버를 설치한 도커 이미지를 생성해보자
vim 명령으로 Dockerfile을 만들고
$ vim Dockerfile
i를 눌러서 입력모드로 전환 후 다음을 작성하고,
FROM ubuntu:14.04
MAINTAINER Foo Bar foo@bar.com
RUN apt-get update
RUN apt-get install -y nginx
RUN echo "\ndaemon off;" >> /etc/nginx/nginx.conf
RUN chown -R www-data:www-data /var/lib/nginx
VOLUME ["/data", "/etc/nginx/site-enabled", "/var/log/nginx"]
WORKDIR /etc/nginx
CMD ["nginx"]
EXPOSE 80
EXPOSE 443
esc를 누르고 :wq를 입력해서 저장하고 종료하자
이미지 생성하기: $ docker build <옵션> <Dockerfile 경로>
Dockerfile이 저장된 example 디렉토리에서 명령을 실행해보자
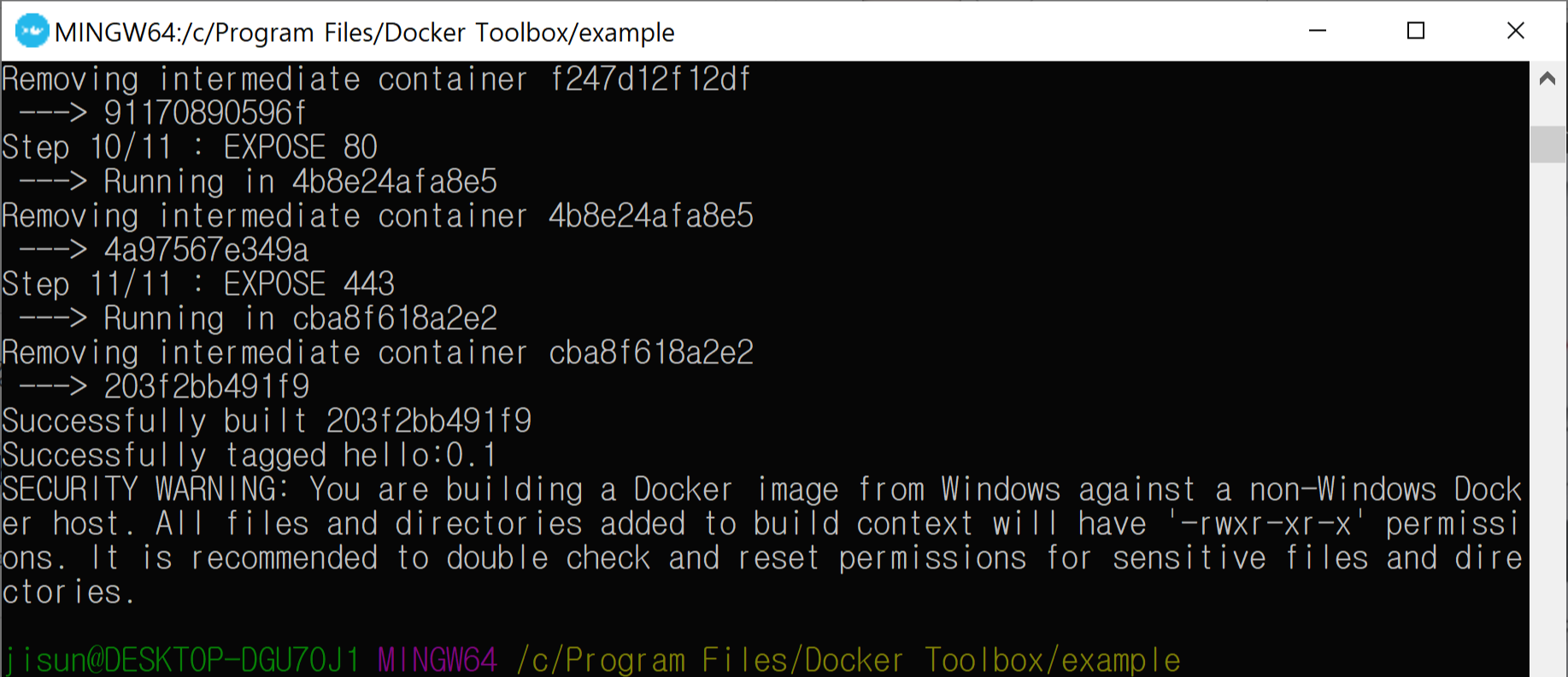
$ docker build --tag hello:0.1 .
- --tag 옵션으로 이미지와 태그를 설정
- 이미지 이름만 설정하면 태그는 latest로 설정된다.

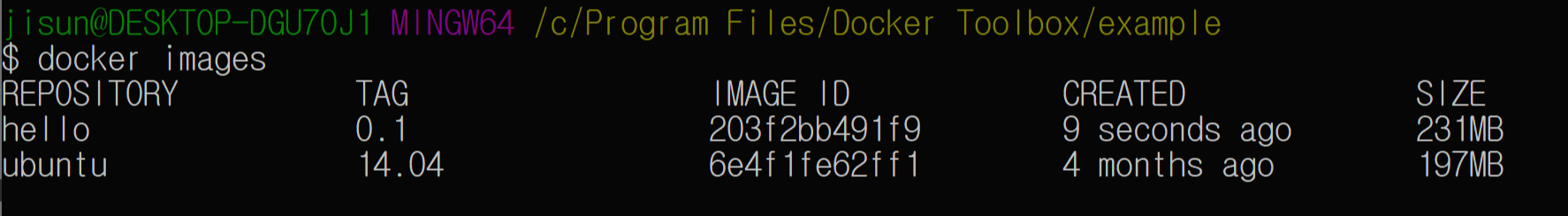
hello:0.1 이미지가 생성되었는지 확인해보자
$ docker images

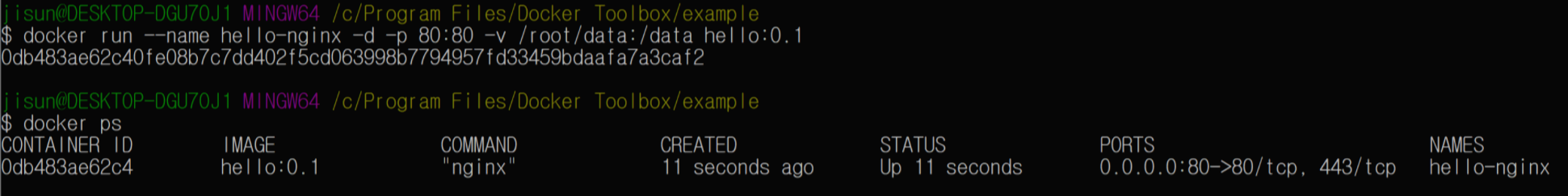
그리고 생성한 이미지를 실행해보자
$ docker run --name hello-nginx -d -p 80:80 -v /root/data:/data hello:0.1
- -d 옵션: 컨테이너를 백그라운드로 실행
- -p 80:80 옵션: 호스트의 80번 포트와 컨테이너의 80번 포트를 연결하고 외부에 노출
- -v /root/data:/data 옵션: 호스트의 /root/data 디렉터리를 컨테이너의 /data 디렉터리에 연결

그럼 이제 웹브라우저로 nginx 웹서버에 접속해보자
그전에, docker toolbox을 사용한다는 것은 가상머신 안에 도커를 실행한 것이기에 호스트 IP로 nginx에 바로 접속할 수 없다.
그렇기에 가상 머신의 IP 주소를 알아내야 한다.
$ docker-machine ip default
그리고 http://<가상머신 IP>:80로 접속하면

다음과 같은 페이지가 나타나면 성공!
stop 명령어로 컨테이너를 중지시키고 마무리하자
끝!
'etc' 카테고리의 다른 글
| [Elasticsearch] Docker로 Elasticsearch 사용하기 / Python Elasticsearch Client로 테스트해보기 (0) | 2020.06.11 |
|---|---|
| [HTTP] HTTP Server 빌드하기 / 파이썬 사용 (0) | 2020.05.06 |
| [Docker] 도커 간단 실습하기 1. 도커 사용하기: 기본 명령어 정리 / Windows 10 Home / Docker Compose (0) | 2020.05.04 |
| [GraphQL+NodeJS] GraphQL으로 영화API만들기_백엔드 (0) | 2020.04.30 |
| [Visual Studio 2015] 실행 후 콘솔 창 꺼지는 현상 해결 (0) | 2020.03.07 |

